创建样式
样式功能允许你定义对象的一组属性,使得可以在团队的设计中重复使用。
你可以使用样式来定义颜色,文本和应用于对象的图层效果,或者布局网格的结构和外观。
每当你更改样式的属性时,例如将文本颜色从红色更新为蓝色,使用该样式的任何对象都将立即更新。
与组件一样,可以通过将样式发布到团队库来共享样式,这使你可以轻松地在团队项目中建立和维护一致的样式。
在本文中,我们将介绍:
颜色样式(包括渐变样式)。
文字样式。
图层效果样式。
布局网格样式。
与你的团队分享样式。
创建样式
你可以从现有对象创建样式,这将允许你将某些应用于对象的属性保存为样式,以便可以在其他对象上重复使用它。
1. 颜色样式
颜色样式可应用于设计中的填充,描边和文本,你也可以为渐变创建颜色样式。
选择你要为其创建样式的对象。
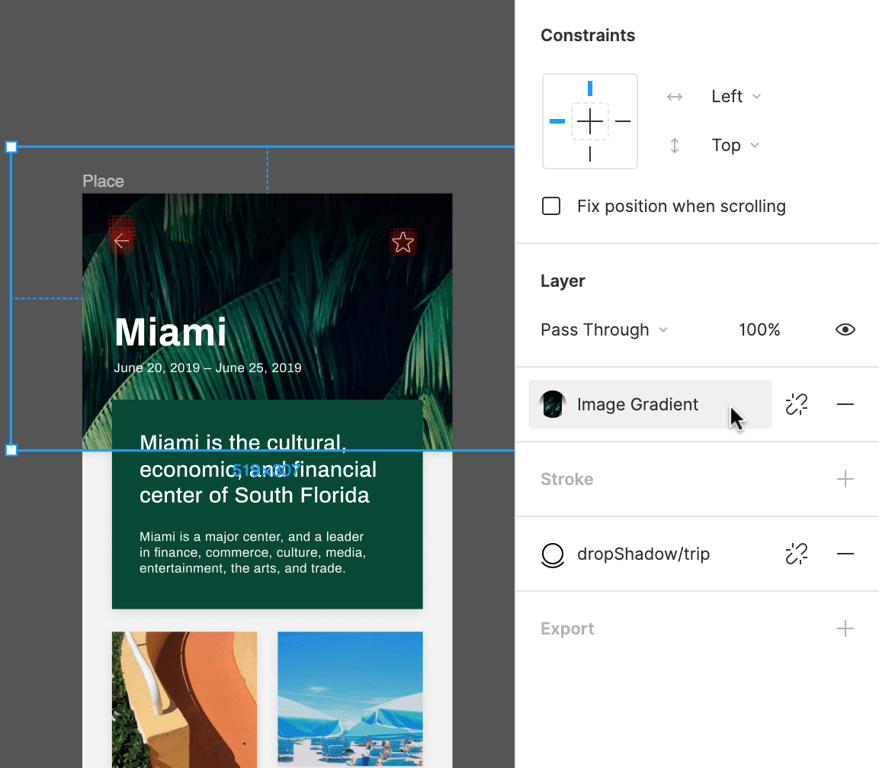
在“属性”面板中,单击要保存的属性旁边的样式图标(四个点)。 (对于颜色样式,这可以是填充或描边属性。)

单击 Color Styles 菜单中的 “+” 图标以创建样式:

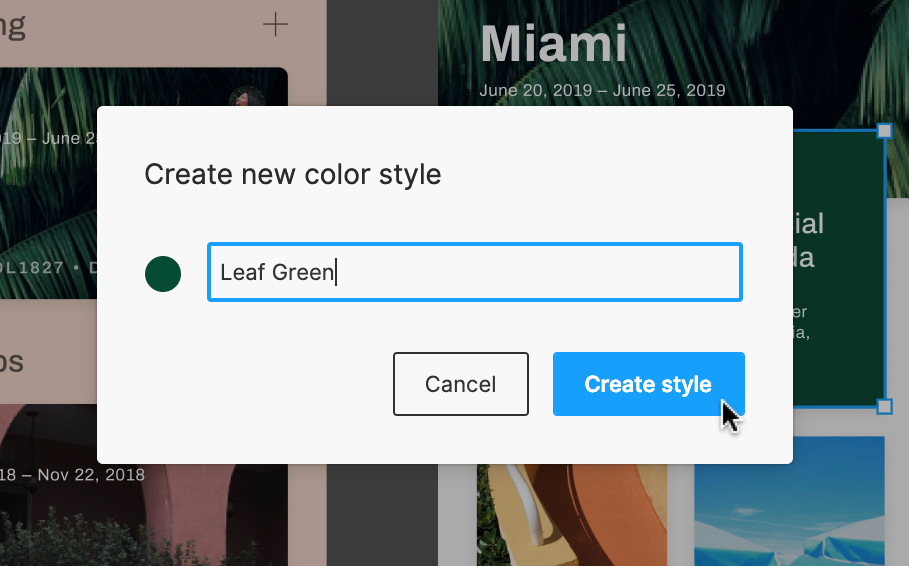
系统会提示你为样式指定名称

单击 Create Style 按钮以保存样式。
提示
我们建议根据你在设计中使用样式的方式命名样式,而不是仅使用颜色作为名称。
为了更容易地查找和选择样式,你还可以通过使用斜杠命名约定命名它们来将样式组织到组中。在样式菜单中,你将看到通过团队库共享的本地样式和任何样式。样式将按团队名称的字母顺序排序,然后按文件名称排序。
例如:要将所有文本颜色样式组合在一起,你可以将它们命名为 Text/Purple, Text/Green, Text/Blue 等。然后,Figma 将在 “Text” 标题下一起显示这些颜色样式。
渐变样式
可以将渐变填充和图像填充添加为样式。

为渐变创建样式时,使用的颜色和渐变方向或角度都将保存到样式:
2. 文字样式
样式也可以应用于文本,当你想为不同的文本块设置不同的属性时,这非常有用。
你可以将文本样式应用于整个文本对象,或将其应用于其中的部文字。
这非常适合定义标题的样式(例如 h1,h2,h3)和正文,以及确定如何在段落中设置不同的文本样式(例如链接)。
创建文本样式的过程遵循与颜色样式类似的过程:
选择你要为其创建样式的文本。
单击属性面板中文本标签旁边的样式图标(四个点)。

单击 Text Styles 菜单中的 “+” 图标。
设置文本样式的名称。
单击 Create Style 以完成该过程。
提示
无法使用文本样式设置文本对齐方式,你需要单独设置每个文本块的对齐方式。
3. 图层效果
你还可以创建图层效果,如内阴影或阴影。
选择你要为其创建样式的对象。
如果尚未添加,请将需要的图层效果添加到对象中。
单击属性面板中效果标签旁边的样式图标(四个点)。

单击 Effect Styles 菜单中的 “+” 图标。
设置图层效果的名称。
单击 Create Style 以完成该过程。
提示
你可以为具有多个样式的对象创建样式,并且所有效果将包含在最终样式中。
例如:如果你有多个属性应用于对象(例如,两个投影和一个内阴影),则所有这些属性都将保存到一个图层样式。
4. 布局网格样式
最后,我们可以为布局网格创建样式,如果你想要跨多个设计复制特定格式或结构,这将特别有用。
在画布中创建或选择框架。
在属性面板中,将“布局网格”添加到“框架”。
更新布局网格以匹配你要保存到样式的属性。详细了解布局网格。
单击属性面板中 Layout Grid 旁边的样式图标(四个点)。

单击“+”图标。
设置布局网格样式的名称。
单击 Create Style 以完成该过程。
与你的团队共享样式
你可以与团队共享样式,或通过将样式发布到团队库,从其他文件和项目中访问它们。
在 管理及共享样式 中了解有关共享样式的详细信息。









